世界渴望简约。
如此重要的是,无论您关注我们生活的哪个方面(无论是我们领导的生活方式,我们居住的房屋还是我们消费的产品),每个方面都具有极简主义。
即使是我们口袋里的智能手机,也证明了极简主义设计远不止于此。
为什么极简主义?
极简主义的概念通常与简单性混为一谈,要求将所有元素减少为仅包括必不可少的元素。
这意味着,尽管极简主义很简单,但简单性或使用简单形式并不一定意味着极简主义。
在设计领域,极简主义被用来直接传达信息,而不会由于其他干扰因素而引起不必要的噪音和对焦点的阻碍。
看到使用极简主义快速有效地传达信息的好处,极简主义方法已在设计的许多分支中扎根。
从绘画和雕塑到数字产品设计和网页设计,极简主义已经扎根并且可以理解。
考虑到极简主义的设计,数字产品和网页设计同样令人印象深刻。
苹果的品牌是设计产品时牢记极简主义方法的**例证之一。
设计本身干净整洁,从客户手持iPhone包装的第一刻开始,剥去屏幕的箔片,直至最终使用智能手机,它都彰显了客户体验的方方面面。
极简主义的设计在视觉上吸引人并且易于使用,因此,如此多的企业更喜欢采用简约的Web设计,这确实不足为奇,因为它可以帮助他们提高公司的利润。
以简约的方式进行网页设计
您公司的网站是您拥有的**名片。
它告诉您的客户所有需要了解的关于您的业务的信息-从哪里找到您到业务的全部内容。
网站无法正常运行,加载时间长,分散注意力的元素或对用户不友好的网站会使您的潜在客户心跳加速。
本质上,企业网站会告诉客户他们需要了解的所有关于公司的信息,但是如果您的访问者停留的时间不够长,无法知道您是谁或您从事的工作,他们实际上就不会了解您或理解您您所提供的。
在简约设计中,格式塔优先于所有其他内容。
这意味着连接的元素必须保持彼此靠近,而没有连接的元素应该分开。
网站上对于引导用户至关重要的每个元素都应更大,加粗或以强烈的色彩显示。
从这些简单的原理中,您可以得出网页设计中所有其他极简主义规则,无论是字体,负空间,视觉元素还是人满为患。
不必使用不必要的元素来过度拥挤您的网站,而仅使用最重要的元素。
这样,最重要的信息将迅速吸引用户的注意力,使他们轻松解决问题。
为公司的网页设计选择一种简约的方法意味着对网站的布局做出明智的决定。
这意味着您应该质疑每个设计决策,将用户放在首位。
问你自己:
- 所选字体对于用户而言是否会令人反感?
- 字体易于阅读吗?
- 所选元素会分散用户的注意力吗?
- 页面上的图像过多吗?
- 配色方案合适吗?
- 是否使用了太多颜色?
简约的网页设计和SEO
SEO友好的网站获得更多流量。
这意味着在设计网站时,您需要牢记用户和搜索引擎。
有关如何创建最佳用户体验的问题应使您彻夜难眠。
谷歌表示,在设计网站时,您应该致力于满足用户的需求……但用户不仅限于消费者-您还必须考虑搜索引擎。
我们都知道竞争很激烈,我们需要尽**努力使用户访问网站时保持追踪。
我们所有人都希望我们的网站能够快速加载,而简约的设计需要较少的功能,这意味着要加载的功能较少。
但是,即使网页上只有一个图像,对其进行优化仍然很重要。
**而难忘的用户体验是简约方法的基础。
它不仅旨在在视觉上吸引人,而且对用户保持最重要的作用,以便获得有价值的信息而不会造成不必要的混乱。
因此,与其在一个设计不当的网站上失去客户,不如尝试一种极简主义的方法,并在您的网站上创建一种简单的体验,但并不会使他们很快忘记。
极简网页设计
在为极简主义的网页设计制定计划时,您应该考虑利用以下三个重点领域。
1.视觉元素
每个细节都必须是重要的。
它应该起作用并达到目的。
因此,在设计时要考虑到每个要素,停下来问自己: 这个细节起着作用还是仅仅是视觉效果?
如果只是视觉效果,那么您必须退后一步,确定它是否属于您的网页或它是否混乱。
图形元素
所有图形元素都必须可用。
考虑添加的元素的目的。
- 它具有分形器的作用吗?
- 它是否引人注目,这意味着它将帮助用户轻松导航?
- 或者,它是否突出显示了应该立即引起用户注意的信息?
如果没有用,请避免使用它。
是的,说明性细节似乎吸引人。
但是,必须在添加每个元素时牢记目的。
这适用于所有类型的视觉元素,图像,插图和形状。
在plus63的网站上可以找到有关如何将图形元素与极简主义结合的一个很好的例子:
图片和视频
在首页上显示单个图片可能看起来很单调,但可以认为它突出了重点。
这是Measponte的一个示例,该网站销售鞋子,其特征是带有覆盖副本的鞋子的一个简单图像:
您始终可以使用视频或动画代替第一张图片来代替图像。
您的网站看起来仍然干净整洁,副本很少,而且还是交互式的,可以告知用户他们需要知道的内容。
尽管有时视视频为“沉重”方面,但可以优化视频(如图像)以确保它们不会损害您的页面加载时间。
看看My Switzerland的网站,他们做得很好:

极简主义网页设计的最突出类型是将英雄图像和英雄文字放在焦点上,其他所有元素(无论是视觉元素还是书面元素)都会出现在其他页面上。
图片与文字
要记住的一个关键因素是网页使用的副本数量。
言语是传达信息的最快,最可靠的方法。
但是,它们可能是我们**的敌人。
如果用户以一吨副本登陆到主页,则他们不太可能停下来阅读。
更有可能发生的情况是,消费者将跳出您的网站,并在其他地方搜索信息。
因此,根据经验,不要让文字超过网页;使用尽可能少的信息,仅包含必要的信息。
允许您站点上的导航页面专用于描述产品,服务或任务,其副本数量多于首页。
背景图片
选择正确的背景图片很重要。
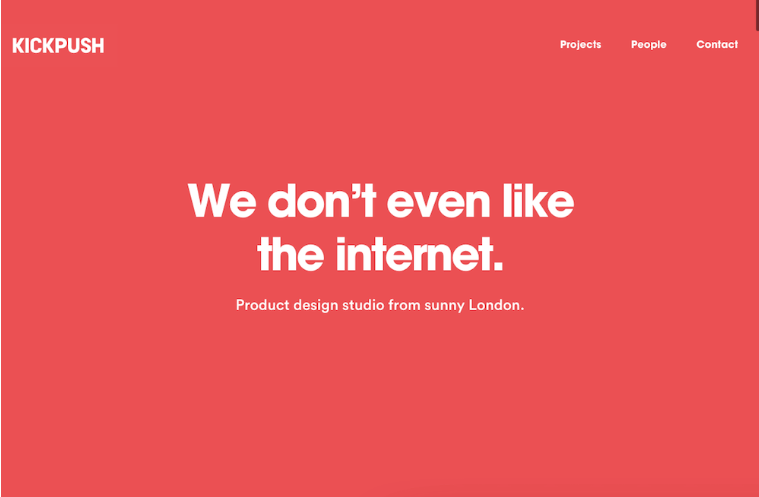
有时,背景图像可能是页面上**的视觉元素,在该视觉元素上将显示英雄文本,类似于KickPush所做的事情:

就像其他极简主义元素一样,背景图片中还采用了平面设计和纹理。
通过使用平面设计,您可以采用剥离的概念,从而使页面上剩余的内容看起来不再被强调,从而使用户可以注意网页上最重要的信息。
2.颜色和对比度
在简约的设计中,必须明智地使用颜色。
颜色应该引起视觉上的兴趣,同时还不需要其他元素或图形就能吸引并引导用户的注意力。
颜色的使用应受到限制-这就是为什么在成功的网站上,您会看到单色或网站上使用2至3种主要颜色的原因。
常用的单色调色板(使用一种单色的多个阴影)倾向于抚平眼睛,而不会使重要的细节蒙上阴影。
但是,对比度在极简主义的Web设计中仍然有价值,并且许多Web设计师都使用白色,因为白色易于与页面上的其他元素形成对比。
请记住,颜色有很多用途。
它可以用作网页的背景,类似于We Are You所接受的设计。
但是,它也可以强调网页上的重要功能,作为功能元素。
如果您希望突出产品,**用与调色板其余部分形成对比的颜色来完成。
明智的是要牢记色彩可以渗透到的心理方面。
考虑您网站的目的以及您想要传达给访问者的信息。
用来设置与您的业务一致的氛围的最佳颜色是什么?
例如,考虑亨廷顿的颜色选择。
他们是一家金融公司,因此他们利用各种绿色来代表金钱。
蓝色和紫色可以使人平静,而黄色,橙色和红色则可以温暖或令人兴奋–在您选择站点的颜色时要考虑的所有事项。
3.空白
通常称为负空间,此功能可以使Web设计师袖手旁观。
白色或负空间往往会打开“房间”并让其呼吸,这与许多网站上存在的视觉混乱现象完全相反。
可以利用空白来引导用户的注意力。
通过增加您希望用户关注的信息周围的负空格,可以使特定的内容元素更加引人注目。
空白具有自然引导用户的眼睛看向关键内容的能力。
如果您选择使用空白,请确保避免在一个屏幕上放置多个焦点。
请记住,用户的注意力很脆弱,他们的注意力很容易从一件事转移到另一件事。
当面临太多选择时,用户可能会发现很难弄清楚该关注什么。
加起来
简约的网页设计为企业和客户创造了双赢的局面。
干净,无障碍的设计具有清晰的焦点,使用户可以快速找到所需的信息,同时还可以使企业通过快速提供有关主要客户问题的答案,使他们满意,从而使客户满意。
“少即是多”的方法似乎很容易实现,但是在创作过程中需要考虑很多因素。
我们所有人都面临着艰难的时刻,当所有信息都变得太宝贵以至于无法放开和切断时。
从选择要使用的颜色和视觉元素,到决定应在每个页面和每个屏幕上显示的文本数量,牢记一个关键项很重要:

