
编程和自动化是 SEO 行业中越来越受欢迎的话题,这是理所当然的。
利用新方法以最少的人工输入大规模提取、转换和分析数据可能非常有用。
尽管速度很重要,但使用自动化的主要好处之一是它减轻了我们肩上重复性任务的负担,让我们有更多时间来使用我们的大脑。
继续阅读以了解使用 JavaScript 自动执行 SEO 任务的一些好处、开始使用它的主要途径,以及希望激发您的好奇心的一些想法。
为什么要用 JavaScript 学习自动化?
社区中许多出色的自动化项目都来自使用 Python 编码的英文SEO专业人士,但是Python只是可用于自动化的众多工具之一。有多种编程语言可用于谷歌SEO,例如 R、SQL 和 JavaScript。
除了您将在下一节中学习的自动化功能之外,学习 JavaScript for SEO 也有明显的好处。这里仅仅是少数:
1. 提高您的知识以审核网站上的 JavaScript
无论您是否处理使用流行框架(例如 Angular、Vue)构建的 Web 应用程序,您的外贸网站建设中都有可能使用 React、jQuery 或 Bootstrap 等 JavaScript 库。
(甚至可能是一些用于特定目的的自定义 JavaScript 代码。)
学习使用 JavaScript 自动执行任务将帮助您建立更坚实的基础,以剖析 JavaScript 或其实现可能如何影响您网站的有机性能。
2. 理解和使用基于 JavaScript 的令人兴奋的新技术
Web 开发行业以惊人的速度发展。因此,新的变革性技术不断涌现,而 JavaScript 正是其核心。
通过学习 JavaScript,您将能够更好地理解Service Workers等技术,这些技术可能会直接影响 SEO 并从中受益。
此外,像谷歌的 V8这样的JavaScript 引擎每年都在变得更好。JavaScript 的未来看起来更加光明。
3. 使用像 Google Tag Manager 这样依赖 JavaScript 工作的工具
如果您从事Google SEO,您可能熟悉Google Tag Manager或 Tealium等标签管理系统。这些服务使用 JavaScript 将代码(或标签)插入网站。
通过学习 JavaScript,您将能够更好地了解这些标签的作用,并有可能在您的网站上创建、管理和调试它们。
4. 使用 JavaScript 构建或增强您自己的网站
一个关于伟大的事情学习JavaScript代码是,它会帮助你建立网站作为边项目或试验场SEO实验。
没有比亲自动手更能理解事物的方法了,尤其是当您要测试的内容依赖于 JavaScript 时。
利用 JavaScript 实现 SEO 自动化的途径
JavaScript 最初是作为浏览器专用语言开发的,但现在已经发展到无处不在,甚至在微控制器和可穿戴设备等硬件上也是如此。
出于 SEO 自动化的目的,您可以在两个主要环境中使用 JavaScript 自动执行 SEO 任务:
- 浏览器(前端)。
- 直接在计算机/笔记本电脑(后端)上。
使用浏览器实现 SEO 自动化
将 JavaScript 与其他脚本语言区分开来的主要优势之一是浏览器可以执行 JavaScript。这意味着开始使用 JavaScript 自动化**需要的是浏览器。
使用浏览器控制台的自动化
最简单的入门方法是直接在浏览器的控制台中使用 JavaScript。
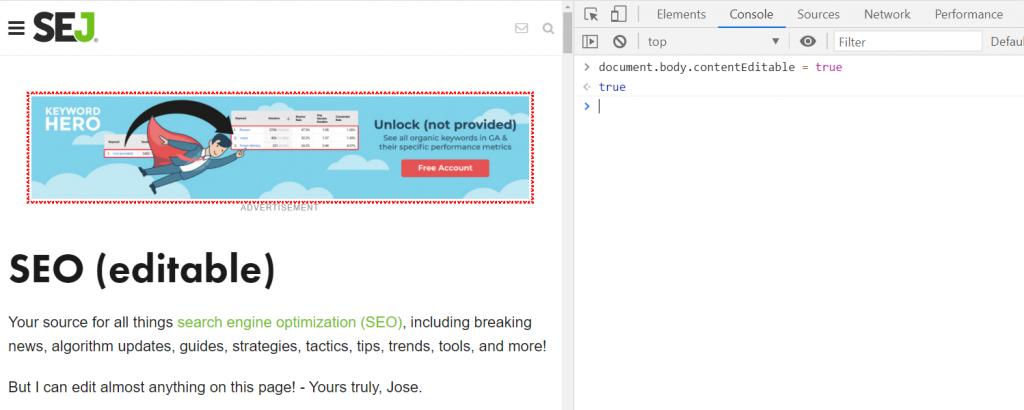
您可以执行一些简单有趣的自动化操作。例如,您可以通过在控制台中输入“ document.body.contentEditable = true ”来使任何网站可编辑。

这对于在页面上模拟新内容或标题以向您的客户或公司其他利益相关者展示而无需图像编辑软件非常有用。
但让我们更进一步。
鲜为人知的书签
由于浏览器的控制台可以运行 JavaScript,因此您可以创建自定义函数来执行特定操作,例如从页面中提取信息。
然而,在现场创建函数可能有点乏味和耗时。因此,Bookmarklets 是一种更简单的方式来保存您自己的自定义功能,而无需浏览器插件。
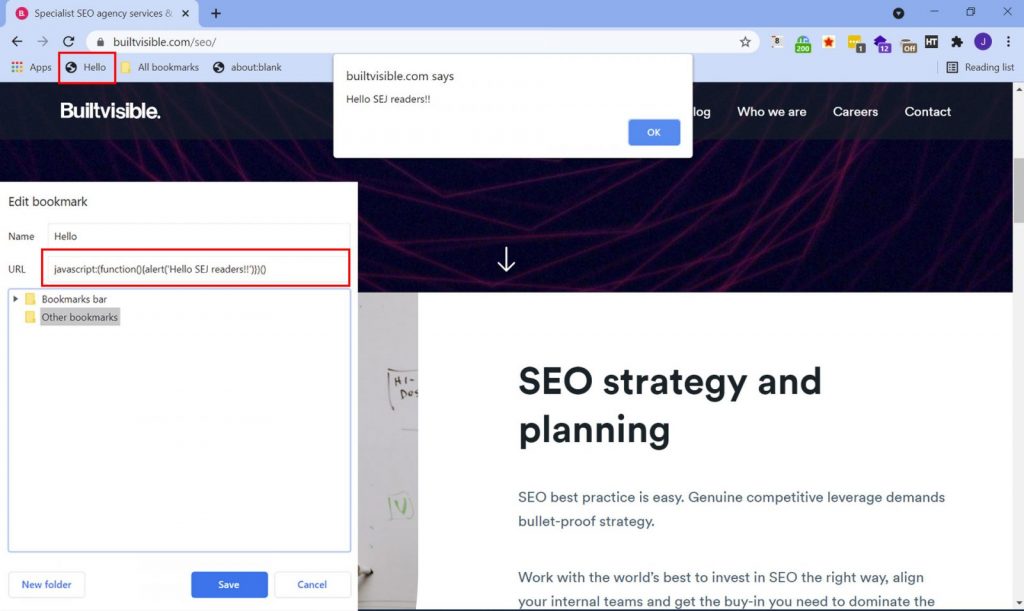
Bookmarklet 是保存为浏览器书签的小代码片段,可直接从您所在的浏览器选项卡运行功能。

例如,Dominic Woodman 在这里创建了一个书签,允许用户从旧的 Google Search Console 用户界面中提取抓取统计数据并将其下载到 CSV。
这听起来可能有点令人生畏,但您可以按照GitHub 上这个重要资源中的步骤学习如何创建自己的书签。
Snippets,一个用户友好的书签版本
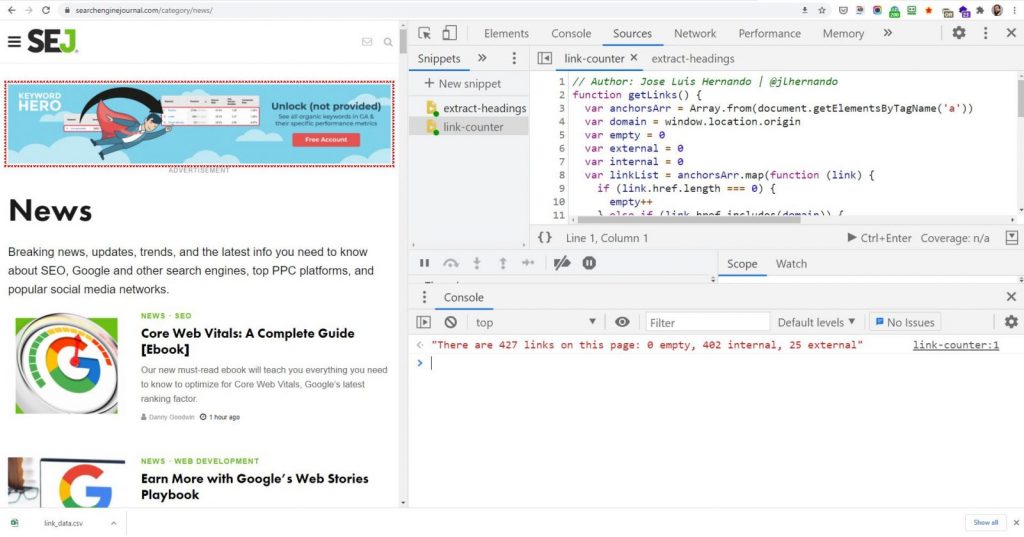
如果您使用 Chrome,则使用Snippets有一个更简单的解决方案。有了这个,您可以以更加用户友好的方式创建和保存相同类型的功能。
例如,我创建了一个小片段,用于检查页面上有多少“可抓取”链接并将列表下载到 CSV 文件。您可以在此处从 GitHub 下载代码。

虽然这些通常是“很高兴”的小任务,但您可能想要做更多繁重的任务,以更重要的方式帮助您的 SEO 工作量。
因此,使用 Node.js 直接在您的笔记本电脑(或云中的服务器)上使用 JavaScript 会更好。
使用 Node.js 在后端实现 SEO 自动化
Node.js 是一款无需浏览器即可让您在笔记本电脑上运行 JavaScript 代码的软件。
在浏览器中运行 JavaScript 与在笔记本电脑(或云中的服务器)上运行 JavaScript 之间存在一些差异,但我们现在将跳过这些,因为这只是对该主题的简短介绍。

为了使用 Node.js 运行脚本,您必须将它安装在您的笔记本电脑上。我已经写了一篇简短的博客文章,我将逐步介绍如何安装 Node以及一些额外的设置技巧,以帮助您更轻松地入门。
尽管您的想象力是自动化的极限,但我已将其范围缩小到一些我认为 SEO 专业人员在使用 Node.js 时会返回的领域。
我将包括准备运行的脚本,以便您可以立即开始。
总结
JavaScript 是世界上**的编程语言之一,它将继续存在。
开源社区非常活跃,并不断在不同的垂直领域带来新的发展——从网络开发到机器学习——使其成为作为 SEO 专业人士学习的完美语言。
您在本文中读到的只是冰山一角。
自动化任务是朝着摆脱枯燥和重复的日常任务、提高效率并寻找新的更好的方法为我们的客户带来价值迈出的一步。
希望这篇文章能在小范围内减少 JavaScript 在 SEO 社区中的不良声誉,并灌输一些开始编码的好奇心。
本文由上海上弦发布,转载联系作者并注明出处:https://www.sun.sh.cn/sej-intro-js


