
AMP (全称Accelerated Mobile Pages,意为“加速移动页面”)是Google带领开发的开源项目,目的是为提升移动设备对网站的访问速度。 AMP也可指其衍生的标准和库等项目成果。 AMP在HTML等广泛使用的网络技术基础上进行改良,它的核心称作AMP HTML,是HTML的一种。
AMP 是关于用户体验和快速加载页面的。
这是通过将 CSS 限制为 75KB 并将 JavaScript 限制为 150KB、清除关键渲染路径并预加载缓存内容来完成的。(您可以在此处详细了解 AMP 的工作原理。)
即便如此,AMP 并不适合所有人。
事实上,它的限制性框架和不断发展的标准(以及其他怪癖和限制)使 AMP 在谷歌SEO圈中有些争议。
如果您决定使用 AMP,测试对于让 Google 将您的网页编入索引并享受这种格式可以提供的改进的外贸网站建设体验至关重要。
有效 AMP 的要求是什么?
为了被视为有效,AMP 文件必须:
- 从 doctype <!doctype html> 开始。
- 包含** <html ⚡> 标记(也接受 <html amp>)。
- 包含 <head> 和 <body> 标签。
- 在其头部包含一个 <link rel=”canonical”> 标记,该标记指向 AMP HTML 文档的常规 HTML 版本,如果不存在此类 HTML 版本,则指向其自身。
- 包含 <meta charset=”utf-8″> 标记作为其 head 标记的一个子项。
- 在其 head 标签中包含一个 <meta name=”viewport” content=”width=device-width”> 标签。
- 在其 head 标签中包含 AMP 样板代码(head > style[amp-boilerplate] 和 noscript > style[amp-boilerplate])。
如果这些必需元素中的任何一个缺失或配置错误,AMP HTML 将被视为无效,并且可能不会显示在移动搜索结果中。
AMP 测试分为三个阶段:
- AMP 实施测试。
- AMP 验证。
- AMP 性能监控。
如何测试 AMP 是否已正确实施
只有有效的 AMP 网址才有资格显示在搜索结果中。因此,建议网站在发布之前测试其 AMP 实施。
通常,开发人员会对他们的测试和登台环境进行密码保护。这被认为是防止 Google 将这些内容编入索引的做法。
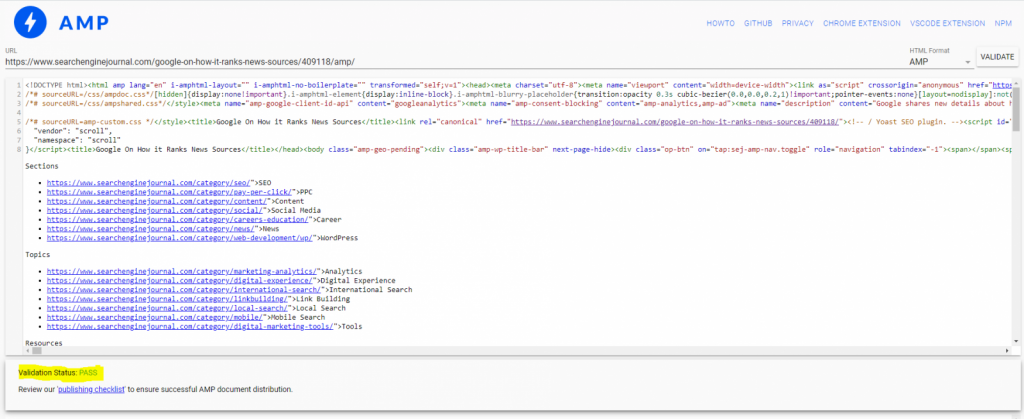
这就是为什么在这个阶段,AMP Validator是您快的测试选择。
借助这个免费工具,您可以直接粘贴源代码并检查任何可能的错误。
此工具将通过显示 PASS 或 FAIL 来让您了解验证状态。

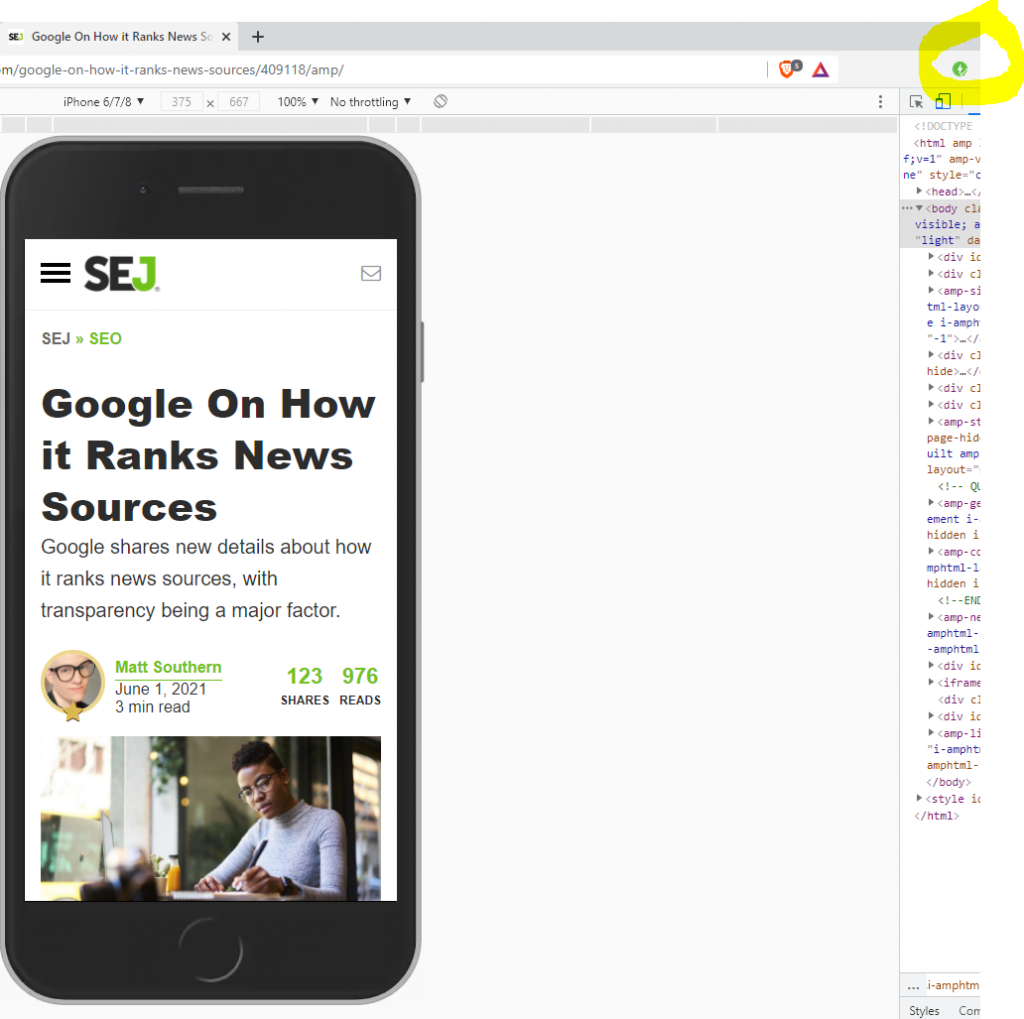
另一种快速测试 AMP 的方法是下载适用于 Chrome的AMP Validator 浏览器扩展。
此插件将自动检查每个页面的 AMP 验证。
如果页面通过 AMP 验证,它将变为绿色,如果页面未通过测试,它将变为红色。

如果您想进行三重检查,您还可以使用 Chrome 开发人员工具。
只需将“#development=1”附加到 URL 并使用Chrome DevTools 控制台验证没有发现问题。
注意:如Google 的调试指南 中所述,也可以按照本指南使用 Ngrok 在本地托管或防火墙页面上测试 AMP 。
除了拥有有效的 AMP 代码之外,确保搜索引擎可以发现这些页面也很重要。
Google通过抓取规范 URL 来发现 AMP。因此,除非您的网站是规范的 AMP,否则无需为您的 AMP 网址提供单独的XML 站点地图。
如下所示,规范 URL 应具有以下“amphtml”链接标记。
AMP 页面应引用带有“规范”标签的原始页面。
一种无需工具的简单测试方法是访问浏览器查看源中的规范 URL 并搜索“amphtml”。
然后,通过单击该链接,我们可以检查 HTML 页面源并验证我们是否可以找到指向规范的链接标记:
您可能希望通过使用自动从所有已爬取页面的 HTML 源代码中提取 <link rel = “amphtml” > 的爬虫来自动执行此过程。
如何测试 AMP 验证
实施 AMP 后,重要的是要不时进行一次状态检查,以确保您的页面没有错误。
验证 AMP URL 是否有效的方法是使用Google SEO的 AMP test。
还可以使用此工具在 100 个 URL 上免费批量检查 AMP 验证。
或者,您甚至可以使用这款免费的Google Sheet AMP 验证工具进行每日、每周或每月抽查。您可以将其设置为自动跟踪数千个 AMP URL。
但是,如果您希望在不受限制的 URL 集上运行 AMP 验证,投资于付费解决方案,例如 Screaming Frog、Sitebulb、DeepCrawl 或 Botify。正确设置后,每一个都将大规模验证 AMP。
有关如何使用这些工具扩展 AMP 验证的更多信息,Screaming Frog 有一个很好的分步指南。Sitebulb 还汇总了一个非常有用的 AMP 问题清单,供审核 AMP 时注意。
如何监控 AMP 性能
监控 AMP 性能的位置是Google Search Console。
使用 GSC 监控 AMP 尤其有助于了解 AMP 的搜索性能以及 Googlebot 在抓取您的网页时可能遇到的任何问题。
访问数据有两种方式:
- 对于搜索结果性能:检查 Search Console 中的性能报告并为 AMP 搜索外观应用过滤器。
- 对于错误检查:Search Console > 增强功能 > AMP。
该AMP状态报告是特别有用,因为它显示了由谷歌发现的问题,通过问题类型分组的所有AMP页面。
只需单击特定问题即可查看详细信息,包括受影响页面的示例列表。
注意: Google 仅提供了 1000 个遇到该问题的 URL 的示例列表。但是,它通常会尝试根据相似的 URL 提供信息。通常,站点具有适用于各种页面类型的模板。
一旦您确定了哪些 URL 存在问题,下一步就是修复它们。
如何修复常见的 AMP 错误
以下是常见的 AMP 错误以及如何修复它们。
1. 内容不匹配错误
常见的 AMP 错误之一是内容不匹配。
这个错误非常普遍,以至于在AMP 推出两年后的2017年,谷歌宣布了AMP 内容平价更新。这是 Google 对AMP bait 和 switch的报复,并要求 AMP 页面内容与(原始)规范页面内容相当。
如果AMP 版本的广告比 HTML 页面多,那也没关系。但一般来说,您希望确保 AMP 变体使用相同的内容。
这包括嵌入的内容元数据、架构和指向规范版本的标签。
此处要检查的其他常见问题包括确保:
- 规范 URL 返回有效的状态代码。
- 规范没有任何 3XX、4XX 或 5XX 错误。
- AMP 版本中引用的规范未规范化。
尾部斜杠是这里的一个常见错误。
例如,AMP 变体可能将非尾随斜杠引用为规范,而实际上规范可能使用尾随斜杠,或重定向到尾随斜杠版本。
2. 不可索引的 AMP 错误
AMP 实现的另一个常见错误是确保 AMP 变体可编入索引。
例如,如果 AMP 变体在 robots.txt 中被屏蔽,或者它包含无索引元机器人标记,您就会看到错误。
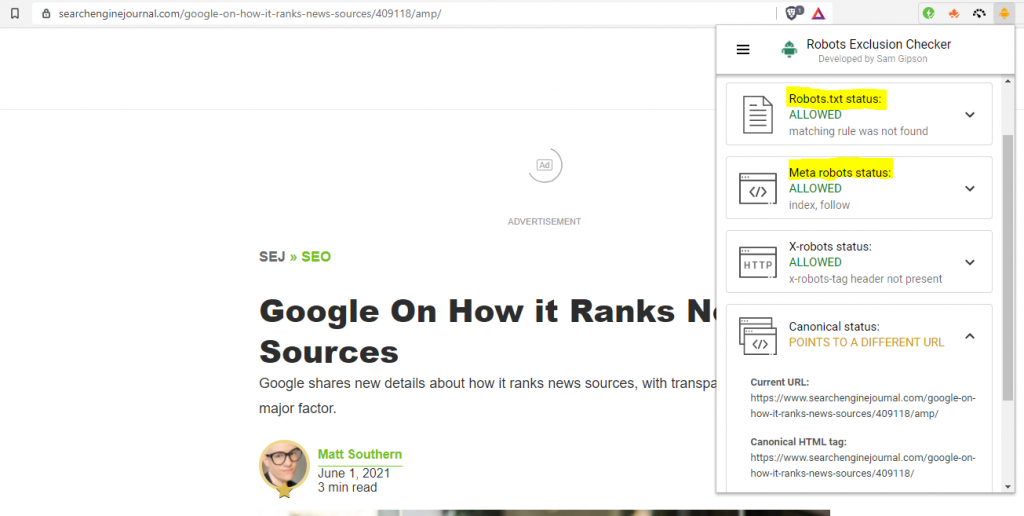
请务必检查 AMP 变体的 HTML 页面源代码,以确保 Google 可以访问该页面。
在浏览器级别,这可以使用简单的免费机器人排除检查器来完成。

或者您甚至可以使用Google 的 URL 检查工具来验证 Google 是否可以抓取 AMP 变体。
3. AMP 存在验证错误
常见的验证错误分为以下三类。
- 缺少强制性元素。
- 包括不允许的、折旧的或重复的元素。
- 包含样式、布局或模板错误。
诊断和修复这些错误的方法是为您的开发团队配备 AMP 验证器。
此工具将标记这些错误中的任何一个,并可用作原始 HTML 代码验证工具,以帮助您的团队主动生成干净、符合 AMP 标准的代码。
向您的团队提供 Google 的AMP 验证错误指南也很好。如果您的网站在 WordPress 上,AMP 插件故障排除指南会很有帮助。
4. AMP 分析错误
谷歌有一个很好的指南来衡量分析中的 AMP 页面。但是,忘记加入AMP 与非 AMP 会话仍然是 AMP 实现中的一个常见错误。
这在新闻发布商中尤为普遍,因为他们的大部分 AMP 页面都来自Google 的 AMP 缓存。
这就是为什么许多发布商报告其 AMP 网页与非 AMP 网页的跳出率增加的原因。
这是因为当用户在 AMP 缓存上时,他们不在您的实际网站上——他们在 Google 的服务器上。当用户单击另一篇文章链接进行阅读时,用户会离开 AMP 缓存并返回到发布者的网站。
许多发布商没有意识到,如果 AMP 会话未加入非 AMP 网址,这会人为地增加用户和会话计数。
要纠正此错误,您需要在实施 AMP 并测量 AMP Cache 中的用户旅程时设置 AMP 链接器。
用于测试 AMP 的更多资源
Google 已针对AMP 验证错误创建了一个有用的指南。在调试更细微的 AMP 验证错误时检查一下。
如果您想利用 AMP 可以提供的页面体验提升,那么彻底测试以确保您和 AMP 成功之间没有错误是非常值得的。
本文由上海上弦发布,转载联系作者并注明出处:https://www.sun.sh.cn/test-amp-pages/


